Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- OGNL
- AWT
- HTML
- Spring
- 국제화
- 클래스
- mybatis
- Graphic
- struts2
- layout
- 메소드
- 배열
- Android
- Menu
- Java
- Eclips
- 전화걸기
- 에러페이지
- 기본
- 메서드
- 어노테이션
- 생성자
- 이클립스
- JSP
- 안드로이드
- paint
- 예외처리
- JavaScript
- oracle
- 오버로딩
Archives
- Today
- Total
note
JSP 달력(CSS적용) 본문

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar,java.text.SimpleDateFormat;"%>
<%
Calendar cal = Calendar.getInstance();
int year = request.getParameter("y") == null ? cal.get(Calendar.YEAR) : Integer.parseInt(request.getParameter("y"));
int month = request.getParameter("m") == null ? cal.get(Calendar.MONTH) : (Integer.parseInt(request.getParameter("m")) - 1);
int day = request.getParameter("d") == null ? cal.get(Calendar.DATE) : Integer.parseInt(request.getParameter("d"));
java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat("yyyyM");
java.text.SimpleDateFormat aa = new java.text.SimpleDateFormat("yyyy-MM-dd");
String Today = aa.format(new java.util.Date());
String strToday = sdf.format(new java.util.Date());
String strCal = year + "" + (month + 1);
//날짜 셋팅
cal.set(year, month, 1);
//달의 마지막 날짜를 구함
int lastOfDate = cal.getActualMaximum(Calendar.DATE);
//주를 구함 1일요일 ,2월요일
int week = cal.get(Calendar.DAY_OF_WEEK);
// 다음/이전월 계산
// - MONTH 계산시 표기월로 계산하기 때문에 +1을 한 상태에서 계산함
int prevYear = year;
int prevMonth = (month + 1) - 1;
int nextYear = year;
int nextMonth = (month + 1) + 1;
int _nextYear = year + 1;
int _prevYear = year - 1;
// 1월인 경우 이전년 12월로 지정
if (prevMonth < 1) {
prevYear--;
prevMonth = 12;
}
// 12월인 경우 다음년 1월로 지정
if (nextMonth > 12) {
nextYear++;
nextMonth = 1;
}
%>
<%!int last = 0;%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="./style.css">
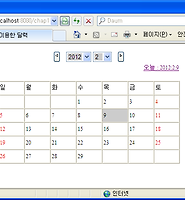
<title>:: <%=year%>년 <%=month + 1%>월 Calendar ::</title>
</head>
<body>
<table>
<tr onmouseover="this.className='list_over'" onmouseout="this.className='list_out'">
<td colspan="7" class="base">Calendar</td>
</tr>
<tr onmouseover="this.className='list_over'" onmouseout="this.className='list_out'">
<td colspan="7" class="base"><a href="./calendar.jsp?y=<%=_prevYear%>">◀</a> <%=year%> <a href="./calendar.jsp?y=<%=_nextYear%>">▶</a>
<a href="./calendar.jsp?y=<%=prevYear%>&m=<%=prevMonth%>">◀</a> <%=month + 1%> <a href="./calendar.jsp?y=<%=nextYear%>&m=<%=nextMonth%>">▶</a>
<br>
<b><a href="./calendar.jsp" class='a2'>Today(<%=Today %>)</a></b>
</td>
</tr>
<tr onmouseover="this.className='list_over'" onmouseout="this.className='list_out'">
<td class="sun">일</td>
<td class="base">월</td>
<td class="base">화</td>
<td class="base">수</td>
<td class="base">목</td>
<td class="base">금</td>
<td class="base">토</td>
</tr>
<tr>
<%
//시작 공백만들기
for (int i = 1; i < week; i++) {
++last;
out.println("<td class='base' onmouseover=this.className='list_over2' onmouseout=this.className='base'> </td>");
}
//날짜 처리 & 오늘처리& 색상처리(토요일만)
for (int i = 1; i <= lastOfDate; i++) {
++last;
if (last == 1) {
out.println("<td class='sun' onmouseover=this.className='list_over2' onmouseout=this.className='sun'>" + i + "</td>");
} else if (i == day && strToday.equals(strCal)) {
out.println("<td id='today'>" + i + "</td>");
} else {
out.println("<td class='base' onmouseover=this.className='list_over2' onmouseout=this.className='base'>" + i + "</td>");
}
//토요일 줄바꿈
if (week % 7 == 0) {
out.println("</tr><tr>");
last = 0;
}
week++;
}
//마지막 채우기
if (last != 0) {
while (last <= 6) {
out.println("<td class='base' onmouseover=this.className='list_over2' onmouseout=this.className='base'> </td>");
++last;
}
}else{
out.println("<td colspan='7' class='base' onmouseover=this.className='list_over' onmouseout=this.className='list_out'></td>");
}
%>
</table>
</body>
</html>
css
@charset "utf-8";
* {
margin: 0;
padding: 0;
line-height: 1.5;
font-family: gulim, sans-serif;
font-size:110%;
text-align:center;
}
.a2{
font-size:20px;
text-decoration: none;
color: #5c5c5c;
}
.list_over { background-color:#F3F7FD; }
.list_out { background-color:#FFFFFF; }
.list_over2 { background-color:#e5e5e5; }
a {
text-decoration: none;
color: #5c5c5c;
}
#today{
background-color:#CCCCCC;
color:#000000;
}
.base{
border:1px solid #8e8e8e;
}
.sun{
border:1px solid #8e8e8e;
color:#FF0000;
}
tr{
height:11%;
}
a:hover {
text-decoration: underline;
color: #5c5c5c;
}
.dot {style;
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-color: rgb(71, 71, 71);
border-right-color: rgb(71, 71, 71);
border-bottom-color: rgb(71, 71, 71);
border-left-color: rgb(71, 71, 71);
background-color: rgb(232, 232, 232);
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
p style:margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
table {
border-collapse: collapse;
border-cellpadding: cellpadding;
height:100%;width:100%;
align:center;border:0;
}
주석안에 설명 다 있습니다.
CSS
마우스 온오버 효과 ,오늘날짜 표시,일요일 빨간색
'개발노트' 카테고리의 다른 글
| 일정관리 프로그램 (2) | 2012.02.14 |
|---|---|
| OCJP (0) | 2012.02.10 |
| Calendar 예제 (0) | 2012.02.08 |
| Game.DB 주소 (0) | 2012.02.02 |
| 성적관리3(파일 저장사용) (0) | 2012.01.18 |

 style.css
style.css